Arc,一个浏览器,一个新意十足的浏览器,一个迄今为止我最满意的浏览器。今天就聊聊 Arc。

刚接触 Arc 时,我最先感知到 UI 的变化,和传统浏览器形成的对比之明显。所以先从 UI 聊起。
UI
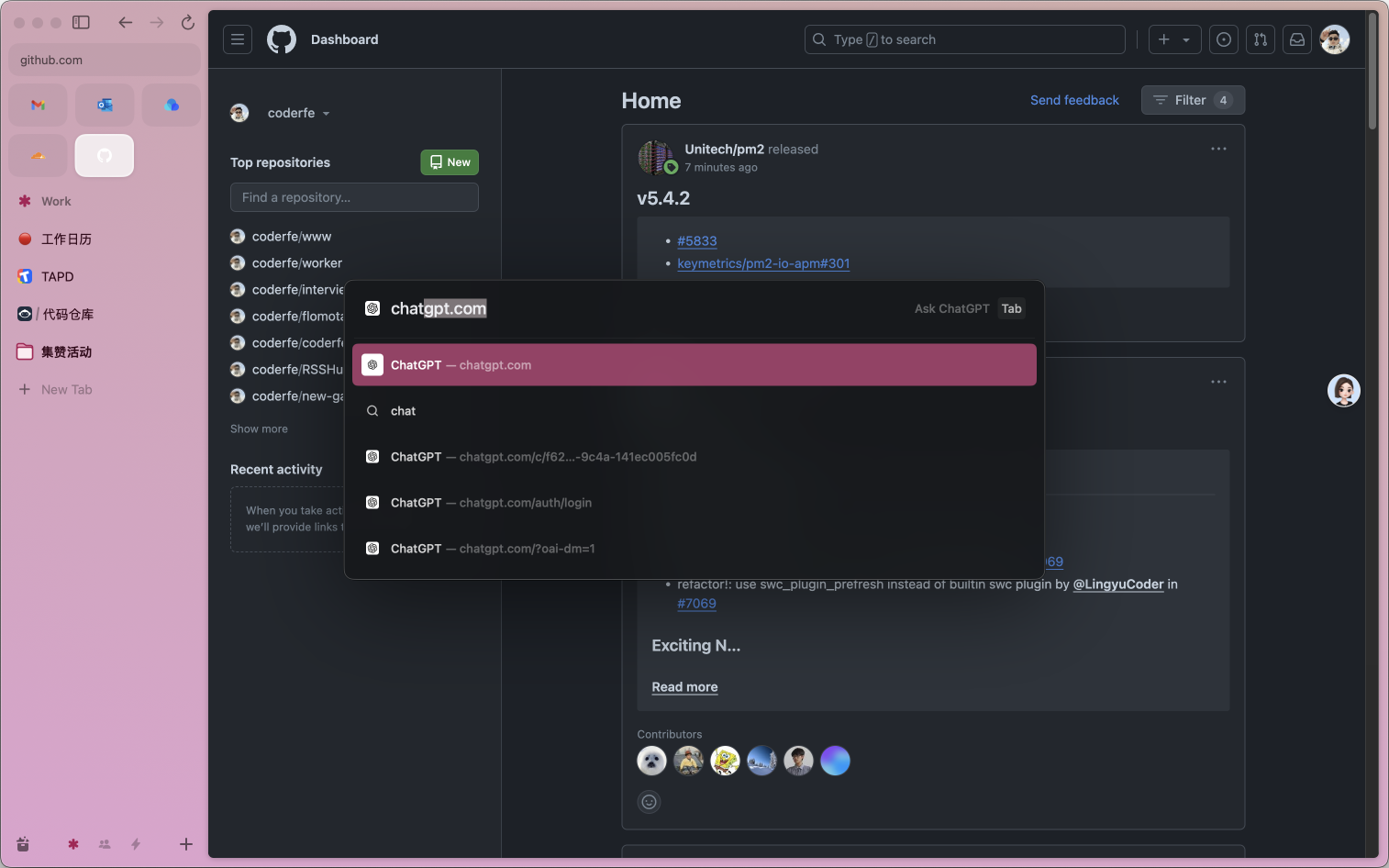
命令面板

我认为命令面板是 Arc 的核心入口,因为它不仅能充当地址栏,还能执行一系列快捷命令,同时又省去了传统浏览器的鼠标点点,只需要按下 Command+L 键,你就能打开或者切换标签页、开关设置等等,还可以一键向 ChatGPT 提问。
Little Arc

“Little Arc 是一个更小、更简单的 Arc 窗口。它对于快速查询和阅读您朋友发给您的有趣推文来说堪称完美。”这是 Arc 官方给它的定位。简单来说,就是从其它软件打开链接时,Arc 会默认打开一个小窗口,如果你觉得网页没什么看头,或者对我而言一些代码的 MR 我都选择直接在这个窗口处理,完成之后直接关闭。但是对于一些值得深度阅读的网页,你也可以选择右上角的在某个空间打开,继续沉浸式阅读,Little Arc 则会自动关闭。省去传统浏览器打开一堆网页,图标挤成一坨导致看不清的问题。
标签栏
Arc 重新设计了标签栏,把传统顶部标签栏整合成侧边标签栏,可以很直观的看到自己打开的标签页,最近 Edge 浏览器也开始跟进这种设计。不过萝卜青菜各有所爱,对大屏虽然友好,如果是小屏的话,有些网站的内容区域会被压缩,导致出现滚动条,用户体验不是太好,所以我通常会把 Arc 放到外接屏上,让显示区域更大。
还有一个非常赞的功能就是标签页的文件夹功能,顾名思义,就是把标签页以文件夹的方式组织起来,比如我在开发一个需求的时候,我一般会新建一个文件夹,然后把 PRD、UI/UX 稿、接口文档都放进去,这样标签页就会井然有序。而且不止于此,你甚至可以把文件夹以链接的形式分享出去,即使对方没有安装 Arc,他也能以网页的形式看到你分享的每一个标签页,共享协作、分享信息的时候非常方便。
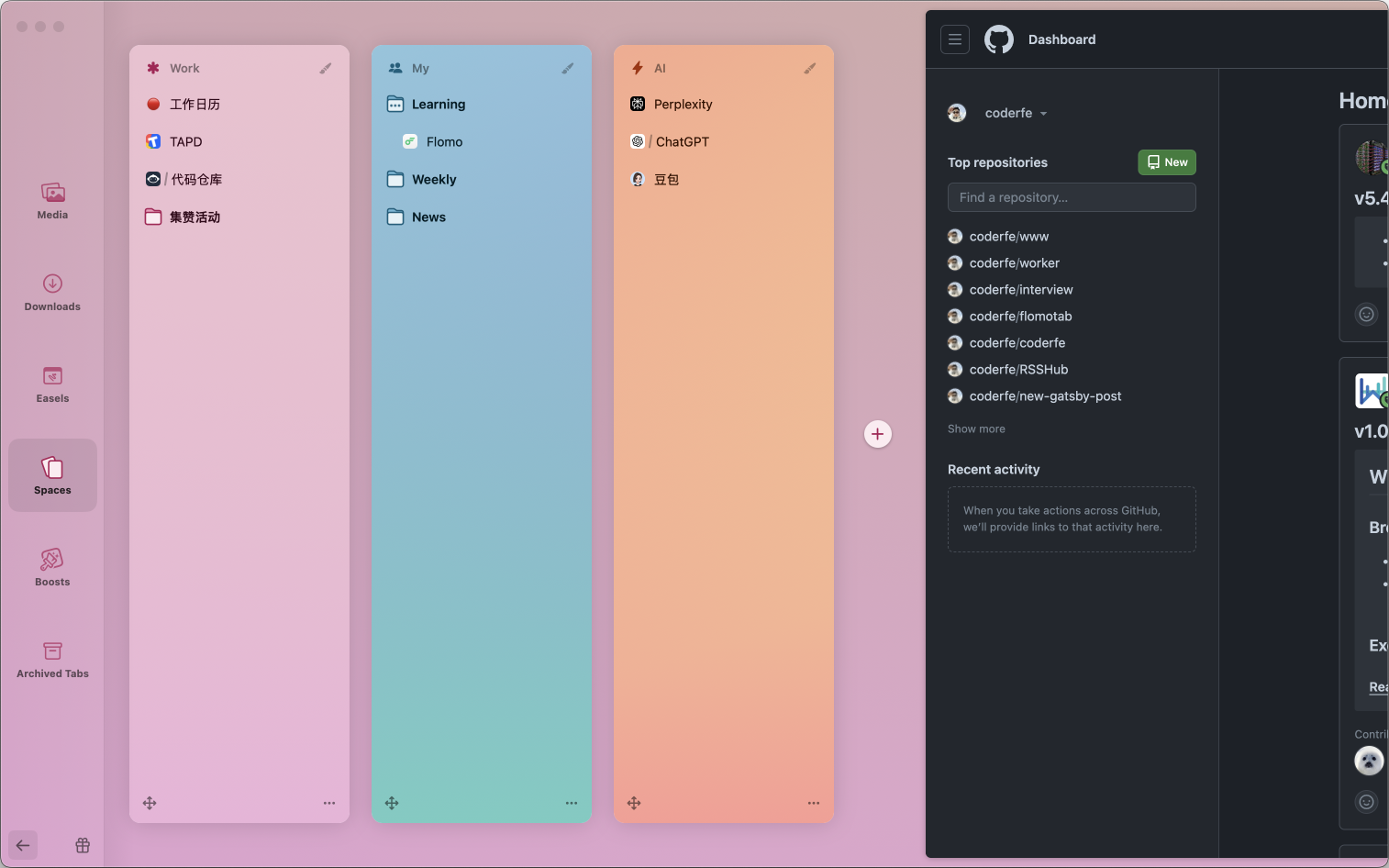
工作区

工作区是我最喜欢的的功能,我会新建一个“工作”的空间用来存放工作用的标签页,然后“我的”用来存放平时浏览一些资料网页,最近还新增了一个“AI”的空间,专门用来阅读和体验一些 AI 相关的文章和应用。当然对于一些常用的网站,Arc 也支持把它们 Pin 在标签栏,而这些标签栏则可以跨工作区使用,我常驻的标签栏包括 GitHub、搜索引擎、邮箱这些。顺带说一下 Arc 的主题功能,它可以为每个工作空间设置不同的主题,而且它的调色盘做的也很漂亮,我没事的时候总喜欢拖来拖去,有点解压。
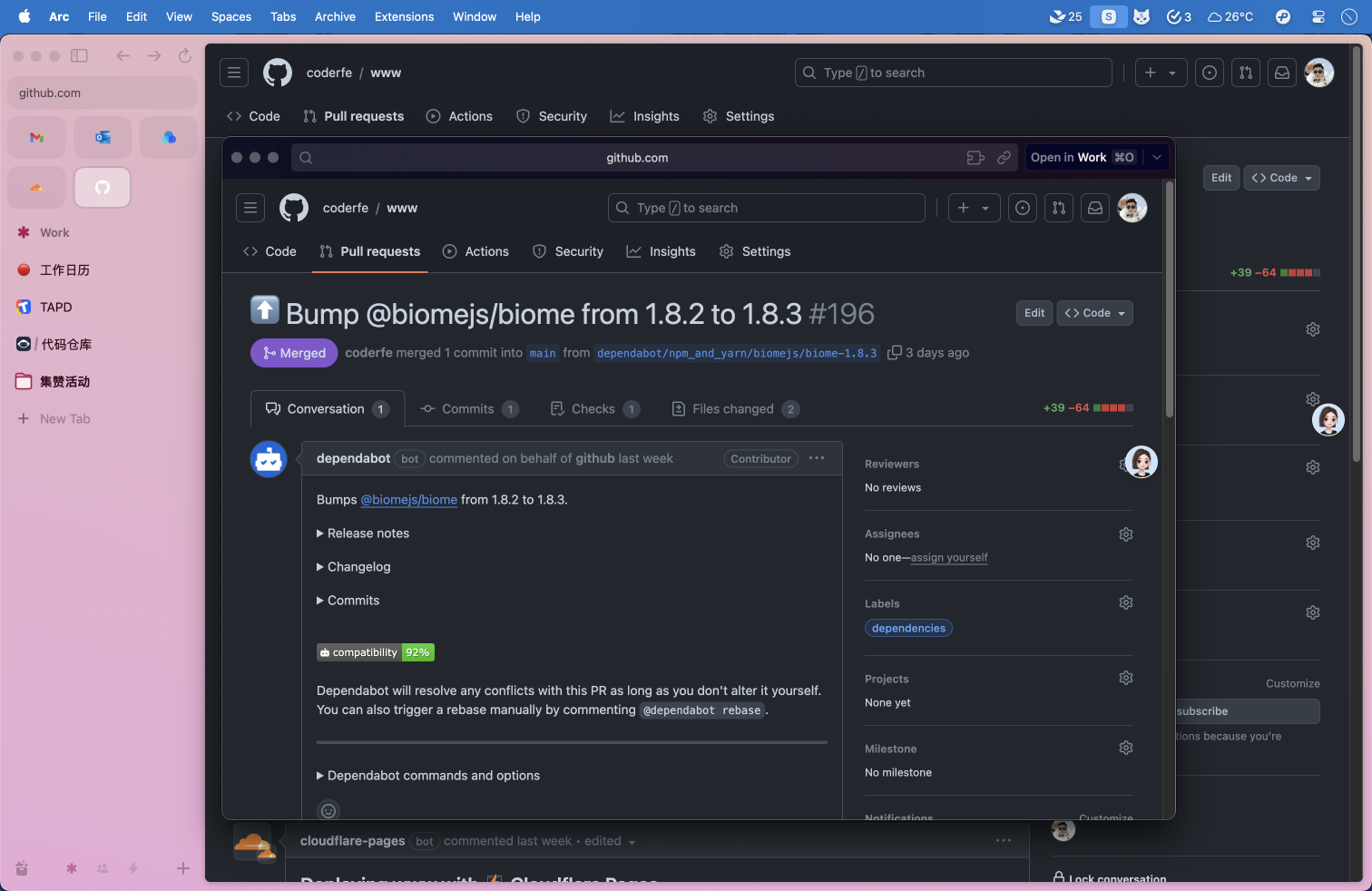
分屏

这是阻碍我回到 Chrome的另一个功能,我们平时接触到最多可能是操作系统层面的分屏,Mac 和 Windows都自带,但是要在一个网页里实现分屏,这种操作在以前我甚至没想过,但自从我用过这个功能之后就回不去了,有一部分原因是作为开发,要看的资料比较多,平时切换标签页也比较频繁,Arc 完美解决了这个痛点,在一个标签页内实现分屏,终于不用来回切换了,甚至如果我的屏幕足够大,我会把上面提到的需求的文件夹在一屏展示完,可惜了。
AI

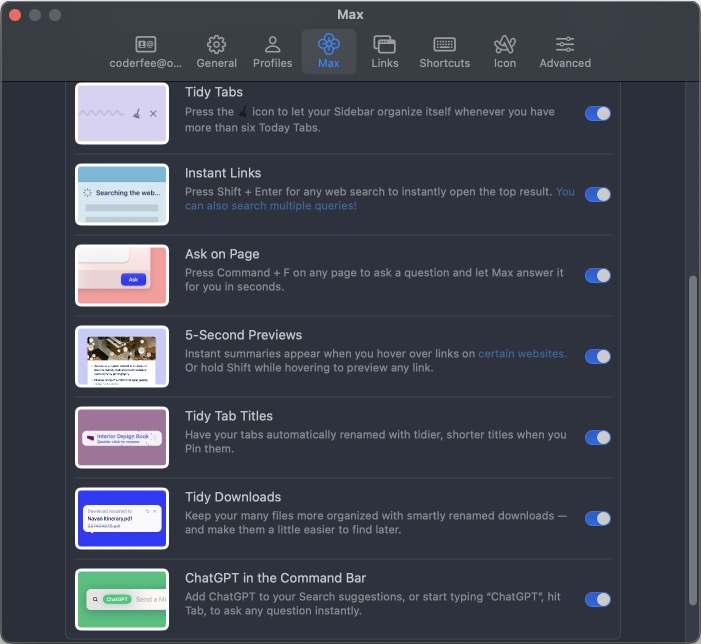
现在这个年头,做产品没有 AI,等于没做。Arc 也有 AI 加持,官方把它叫做 Arc Max,我整体体验下来,AI 的相关功能还挺丰富,日常使用基本无感知,我觉得这才是 AI 应该有的形态,真正融入日常使用,而又非刻意强调。首先,Tidy 系列利用 AI 自动整理 Tab 标签和下载的资源,比如帮我给标签页起一个恰当的标题,以及它会自动重命名下载的文件。Ask on Page 则可以利用 AI 直接在网页提问,通过 Command + F 唤起这个功能,甚至不用改变使用习惯。5-Second Previews 是一个可以让你不用打开网页就知道网页内容的功能,简单来说,按住 Shift 鼠标悬浮到想要打开的网页,你就会看到一个悬浮式预览弹窗。
Arc Boost
这个功能其它浏览器可以通过插件实现,比如很流行的油猴脚本。但是 Arc 把它内置了,通过自定义 CSS 和 JS,可以实现自定义网页内容、增加快捷键、提取网页数据等功能,而且官方还维护了一个 Gallery,里面有很多常见网站的 Boost 版本,可以尝试一下。我用的最多的是调整一些网站的布局,例如百度搜索的农历,我会通过 CSS 把一些不想看到的信息隐藏起来,直观地看到我想看的内容。
跨平台
Arc 目前已经支持 macOS、Windows、iOS这几个平台,据说 Android 版也已经在路上了。Arc 自带同步功能,macOS 和 iOS 可以无缝同步,不过 Windows 版本的同步功能暂时没有放出来,Android 的我还没有体验,不知道什么程度。
工具集成
Arc 集成了一些常用的服务和工具,例如 Gmail、Outlook、Notion、Twitter 等,暂且叫做生产力吧。就是当你把鼠标移入标签页的时候,Arc 会弹出一个可交互式的悬浮窗口,里面展示你的邮件列表,如果要深度阅读的话,直接点击对应的邮件就可以打开,我经常用它来看一些邮件验证码,或者有没有新邮件,如果有的话标签页的图标会出现小红点提示。
槽点
即使Arc如此优秀,但还是有一些不尽如人意的地方。所以说世界上没有完美的东西,缺憾才是常态。
网络
Arc 需要登录才能使用,而且需要一定的网络知识,国内的网络甚至不一定能登录成功,很多人可能就望而却步了,但这也是它跨平台所需要的。
插件
Arc 阉割了部分浏览器插件的 API,有些侧边栏插件可能无法正常运行。我之前在 Chrome 用的 elmo chat 总结网页内容的插件就不太好使了,所以找了很久,最终用上了豆包。
地址栏
这个我不知道算不算槽点,就是 Arc 淡化了地址栏,它提升了屏幕的利用空间,但是如果你有高频操作地址栏的需求,可能得需要先适应一下,好在 Arc 提供了很多快捷键,所以日常用我感知差距不大。
书签栏
还有一个问题是 Arc 没有书签栏,如果你喜欢收藏网址的话,需要寻找一个替代方案。即使它有 Pin 功能,也无法承载我那变化多端的书签的数量。
最后
最后,我想说很久没有一款浏览器能让我爱不释手,大学的时候我用IE,后来工作后就一直用 Chrome,偶尔也会用一用 Firefox,但其实从功能来说,这些浏览器都越来越趋同,每次的更新日志让人觉得食之无味。直到遇见 Arc,第一次用的时候真的耳目一新。我也会继续体验这款产品,期待 Android 版本。但是从另一方面来说,效率类工具没有银弹,有你爱不释手的功能,那么也就有你无法忍受的槽点,只不过我做的取舍是留下它,因为它相比其它浏览器最大化提升了我的工作效率,这就是留下它的原因。
好喽,就写到这里,有机会再写吧!
如果你想体验 Arc 浏览器,那么点这里。
评论